Размеры для адаптивного дизайна - Адаптивная верстка сайта - разрешения

Под какие разрешения рисовать адаптивный дизайн?
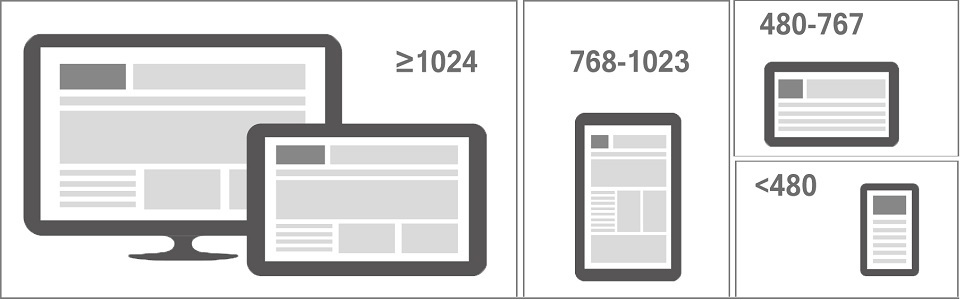
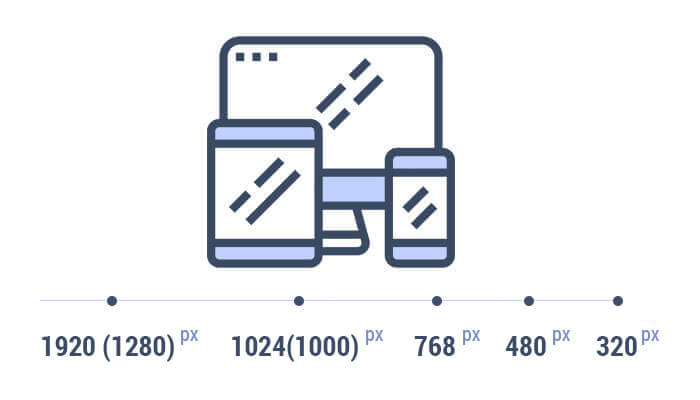
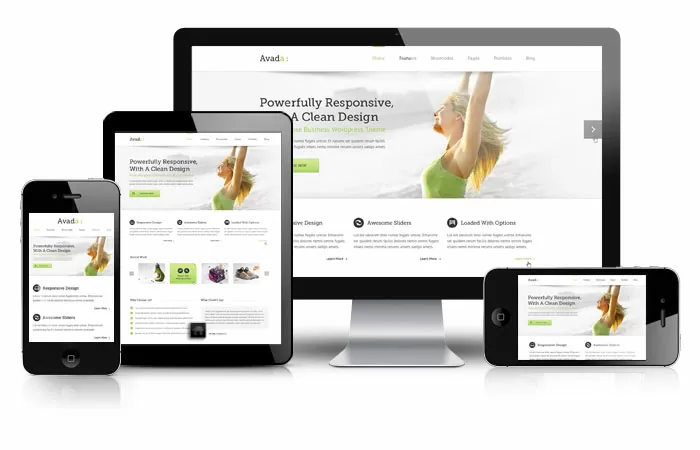
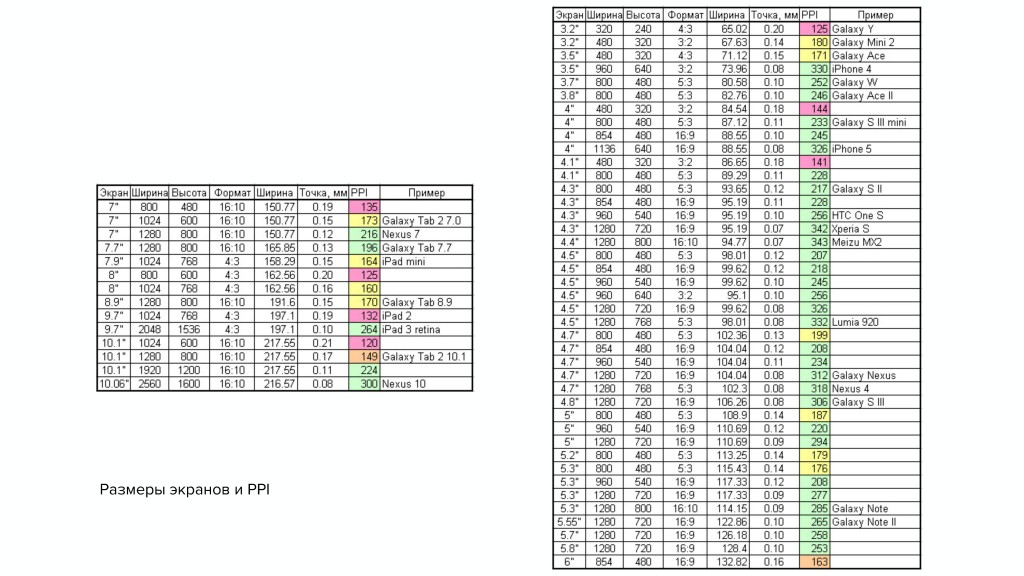
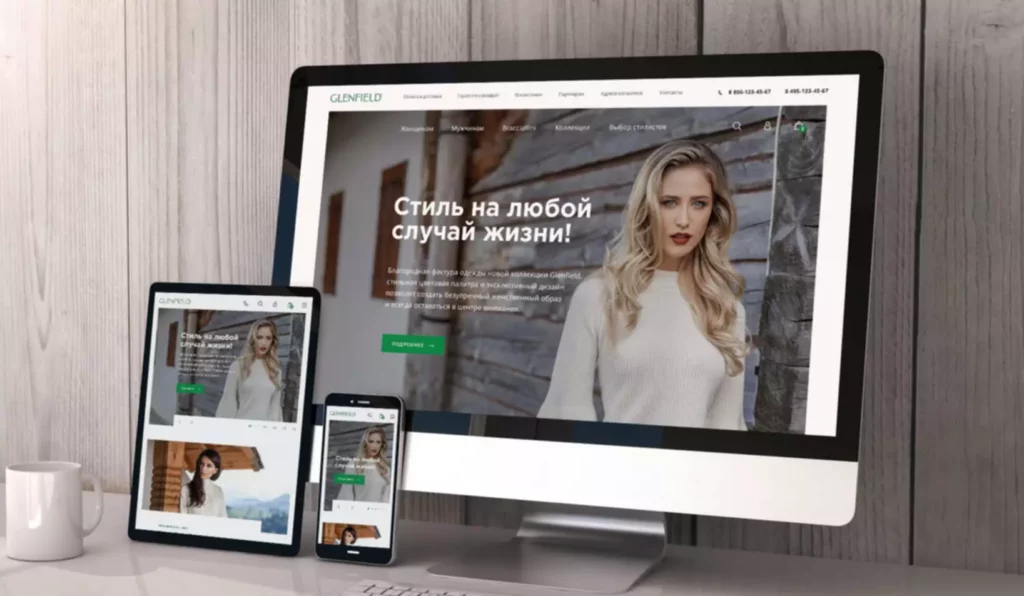
Вообще вопрос в том, какой размер экрана для адаптивной верстки стоит учитывать при создании интерфейса мобильного приложения. Существует огромное количество размеров экранов мобильных телефонов и планшетов рис. У них разные диагонали, разное PPI плотность пикселей , это все несет ряд проблем дизайнерам и разработчикам. Но есть пропорции у всех этих разрешений.








Если 10 лет назад список адаптивных дизайнов на сайтах можно было бы уместить на одном листе А4, то сейчас правила «хорошего тона» в плане отображения сайтов по умолчанию предполагают наличие адаптивной верстки или полноценных мобильных версий. Виной тому стали как раз смартфоны — поскольку на мобильных устройствах не хватает ширины экранов, пользоваться «стандартной» версткой с телефонов очень неудобно, отсюда — падение посещаемости и конверсии. Подробный гайд по созданию адаптивных макетов выходит за рамки этой статьи здесь справится только большой и подробный курс , но мы расскажем, что это за верстка такая, какими инструментами достигается оптимизация сайта для разных экранов и где можно найти эти самые подробные гайды. Базовым принципом адаптивной верстки выступает отсутствие двух проблемных моментов. Первым становится горизонтальная полоса прокрутки, вторым — масштабируемые области. Оба не должны проявляться при открытии сайта, вне зависимости от типа устройства, которое задействует пользователь.
- Типы устройств
- Все сервисы Хабра.
- Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров.
- С каждым годом трафик с мобильных устройств растет и со временем превысит его. Уже сейчас, одним из требованием в ТЗ на разработку сайта является адаптивный дизайн под разные типы устройств.
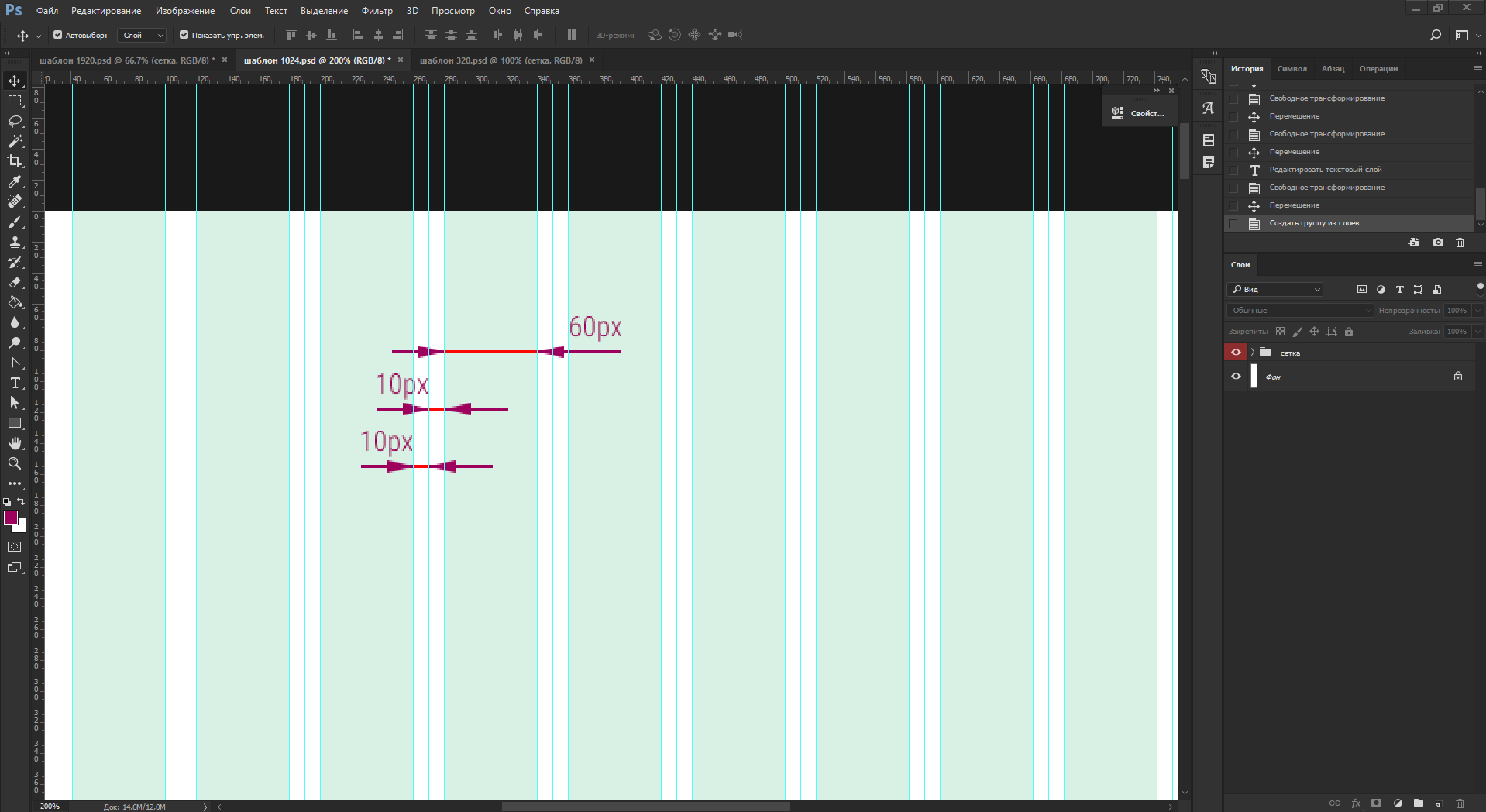
- Какие бывают форматы размеров сайта для вёрстки
- В статье мы рассмотрим, как правильно определить оптимальную ширину сайта для десктопного монитора и мобильных устройств, где можно узнать актуальную статистику популярных разрешений экранов, как проверить отображение своего сайта на разных разрешениях и выявить возможные проблемы. При разработке дизайна для адаптивной вёрстки нужно учесть размеры устройств, на которых чаще всего будет просматриваться сайт.
- Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади.
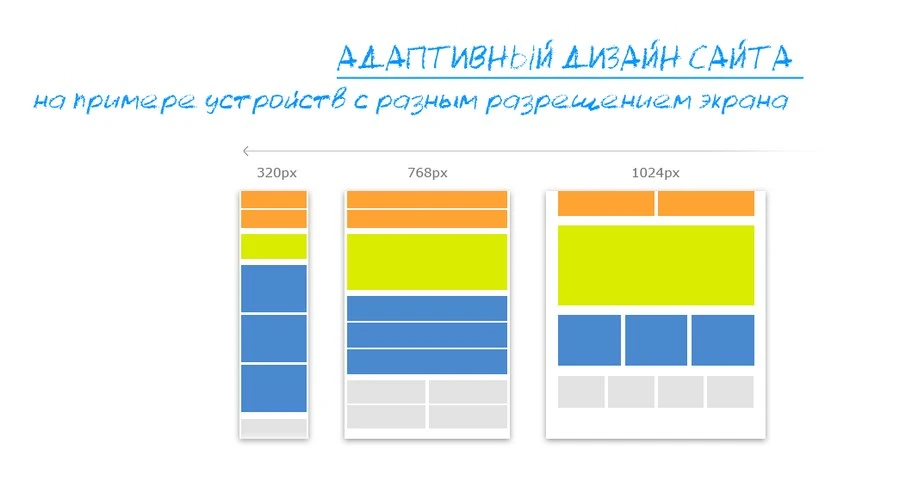
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя.










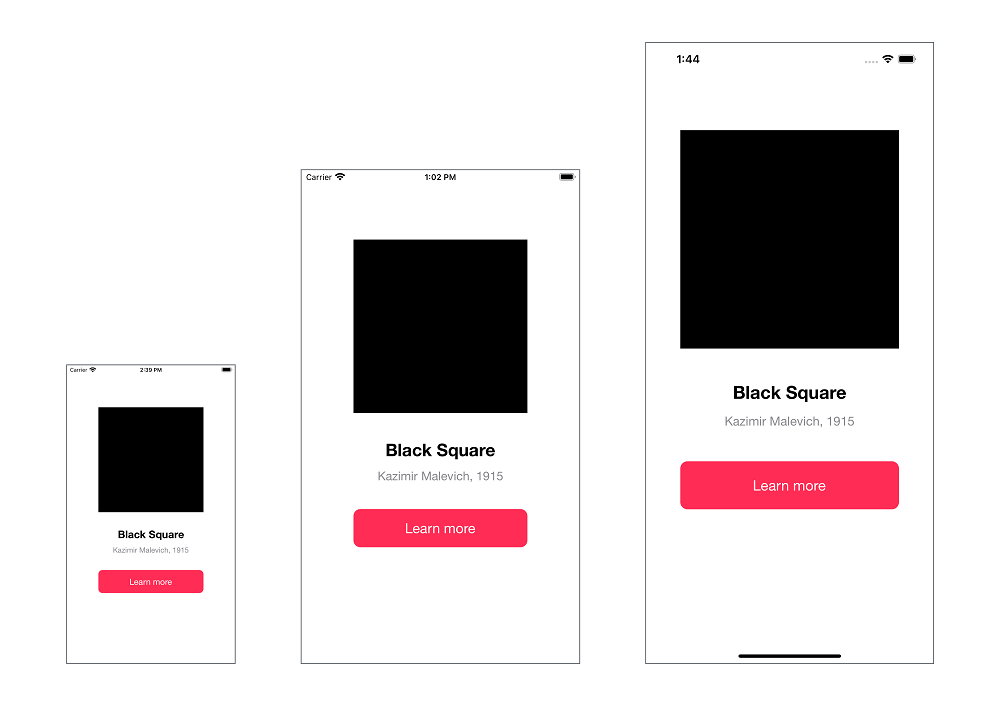
Адаптивный дизайн страницы — это подход, при котором сайт или веб-приложение автоматически адаптируется под различные размеры экранов и разрешения устройств. Суть — обеспечить удобное и эффективное взаимодействие пользователя с контентом, независимо от того, использует ли он компьютер, планшет, смартфон. С увеличением разнообразия устройств и размеров экранов, важно дать всем пользователям удобство. Подход позволяет вашему сайту или приложению оставаться функциональным и привлекательным на всех устройствах. Разнообразие устройств и размеров экранов: верстальщику придется столкнуться с разными размерами экранов и разрешениями.